Existen muchas maneras de hacer un logo, sin embargo una de las mejores y más útiles es hacerlo en Illustrator. Este programa no solo es uno de los más utilizados por diseñadores, mercadólogos, ilustradores e impresores sino uno de los que más posibilidades te ofrecen a la hora de crear la imagen de tu marca.
En este contenido conocerás cómo hacer un logo en Illustrator a través de distintos métodos y con herramientas diferentes, de modo que obtendrás resultados profesionales en poco tiempo. Así que abre Illustrator y comencemos a trabajar.
¿De qué tamaño hacer un logo en Illustrator?
La recomendación es que utilices como medida 500 x 500 px, una medida estándar en los contenidos digitales, ya que te permitirá adaptar tu logo a cualquier formato, usándolo para tu página web con carrito de compras o las cuentas de redes sociales de tu negocio.
Sin embargo, recuerda que al hacer tu logo en Illustrator tendrás la ventaja de trabajar con imágenes vectoriales, esto significa que podrás cambiar el tamaño tanto como lo necesites sin que exista apertura de píxeles.
¿Cuáles son las medidas para hacer un logo en Illustrator?
Las medidas ‘ideales’ para hacer un logo en Illustrator es de 1000 px x 1000 px. Este tamaño te dará la oportunidad de tener un buen espacio para trabajar y poder hacer acercamientos para afinar los detalles más pequeños.
Estas medidas las puedes adecuar al momento de crear un documento nuevo con aspectos personalizados. Si imprimirás tu logo, vale la pena que en las configuraciones del archivo selecciones el modo de color CMYK, lo que te proporcionará colores más exactos en el resultado final.

¿Cómo hacer el diseño de un logo?
Antes de pasar al aspecto más práctico de este contenido hablemos sobre cómo hacer el diseño de un logo. Estos pasos te servirán para contextualizar tu idea y llegar con ideas claras ante el lienzo en blanco en Illustrator.
- Piensa en tu público objetivo.
- Recoge inspiración de distintas fuentes.
- Haz una lluvia de ideas.
- Elige la tipografía ideal.
- Selecciona tu paleta de colores.
- Realiza varios bocetos.
- Elige el ideal.
Hablemos brevemente sobre cada uno de estos pasos, ¿te parece?
1. Piensa en tu público objetivo
Piensa en quiénes son tus compradores potenciales, con qué se identifican, qué es lo que esperan y cómo puedes hacer un logo que les parezca atractivo y se quede en la mente de tu audiencia clave.
2. Recoge inspiración de distintas fuentes
¡Se vale mirar lo que hace la competencia! Obtén inspiración de otras empresas, de otros proyectos, incluso de tus propios artículos. Pinterest tiene una gran base de ilustraciones y fotos que pueden ayudarte a encontrar la imagen ideal para tu negocio.
3. Haz una lluvia de ideas
Ahora que ya tienes una mejor idea de cómo te gustaría que fuera tu logo, haz una lluvia de ideas para abrir el panorama de posibilidades y jugar con los elementos que tendrían que estar en la versión final y aquellos que quizás sea mejor dejarlos fuera.
4. Elige la tipografía ideal
La tipografía es una parte fundamental de un logo, ya que brinda carácter y personalidad a tu diseño. Selecciona aquella que sea legible, identificable y haga sinergia con el pictograma o la figura visual en tu diseño.
5. Selecciona tu paleta de colores
En este momento es ideal que definas tu paleta de colores, ya que puedes incluirlos en la composición de tu logo. Si no sabes cómo hacerlo, apóyate de un generador de paletas de colores como Adobe color que es gratuito y muy fácil de usar.
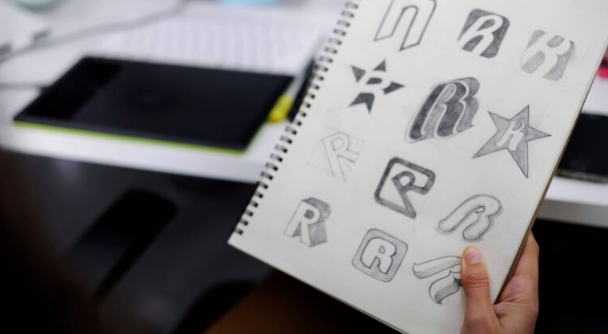
6. Realiza varios bocetos
Juega con las variaciones de los logos y elige cuatro o cinco modelos diferentes, puedes cambiar tipografías, colores, elementos o estilos. Trata de que no sean más de cinco ya que puedes viciar tu vista.
7. Elige el ideal
¿Tienes a tus finalistas? Ahora es momento de presentárselos a amigos, colaboradores, familiares y escuchar sus opiniones. Quizás de ahí puedas determinar cuál es el ideal para tu empresa o hacer cambios que te lleven a la versión final.

Cómo trazar un logo en Illustrator
Existen varias maneras de trazar un logo en Illustrator, sin embargo las dos más fáciles y rápidas son a través de la herramienta de calco de imagen y la pluma. Aquí te explico paso a paso:
- Abre Adobe Illustrator y crea un documento nuevo.
- Inserta la imagen que deseas convertir a vector.
- Da clic en el botón “Calco de imagen” mientras seleccionas la imagen a vectorizar.
- Personaliza y mejora los resultados del calco.
- Da clic en la opción “Expandir”.
- Desagrupa los elementos contenidos en la imagen vectorizada.
- Elimina y cambia los colores y elementos que requieras.
Déjanos explicarte paso a paso a continuación con imágenes ilustrando el proceso.

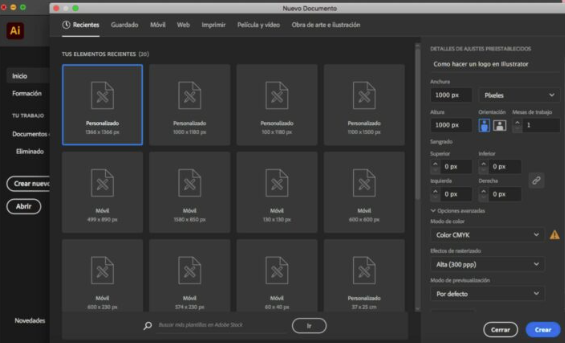
1. Abre Adobe Illustrator y crea un documento nuevo
Genera un lienzo de 1000 x 1000 px, adecúa los colores en CMYK y elige un rasterizado alto de 300 ppp, en caso de que desees generar un logo para imprimir. Si lo necesitarás para web, opta por un modo de color RGB en 72 ppp.

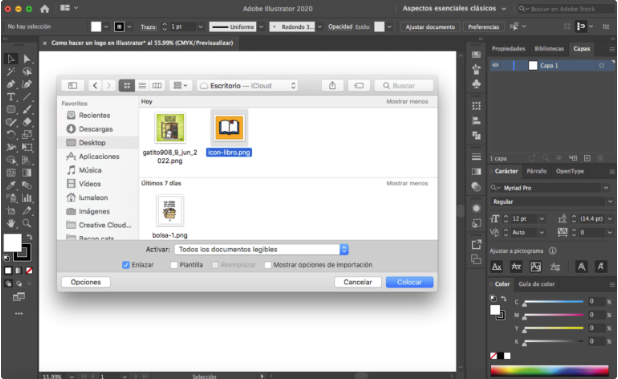
2. Inserta la imagen que deseas convertir a vector
En el menú “Archivo”, encontrarás la opción “Colocar”. Selecciona la imagen que deseas convertir y da clic en “Aceptar”. También lo puedes hacer arrastrando el archivo de tu escritorio o carpeta al lienzo en blanco.

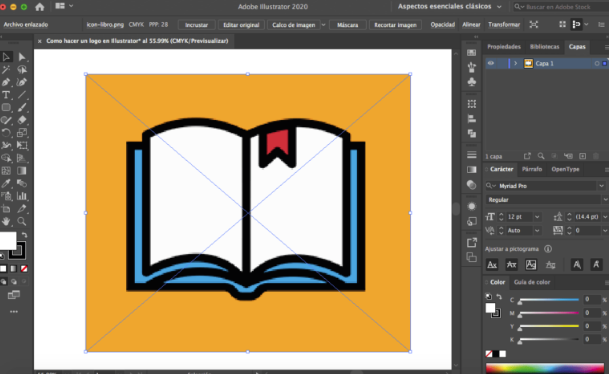
3. Da clic en el botón “Calco de imagen” mientras seleccionas la imagen a vectorizar
Al hacerlo, la imagen se vectorizará y podrás tener una versión semi editable.

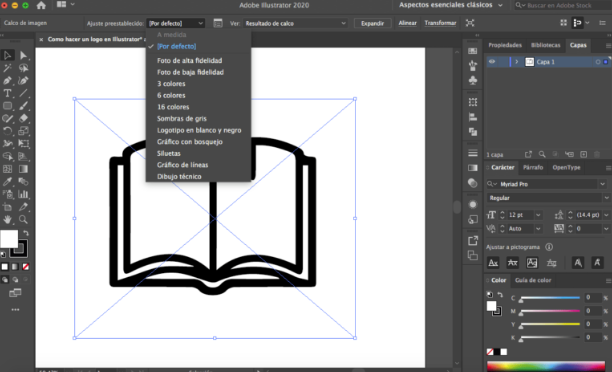
4. Personaliza y mejora los resultados del calco
En la barra de herramientas podrás ajustar los estilos de vectorizado, logrando diferentes resultados, tanto a color como en blanco y negro.

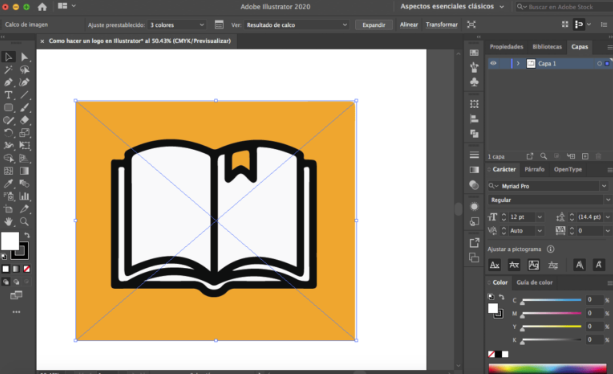
5. Da clic en la opción “Expandir”
Si ya elegiste el estilo ideal con el que deseas trabajar, da clic en la opción “Expandir”, así cada una de las figuras se trazará con puntos y líneas, o mejor dicho, en vectores.

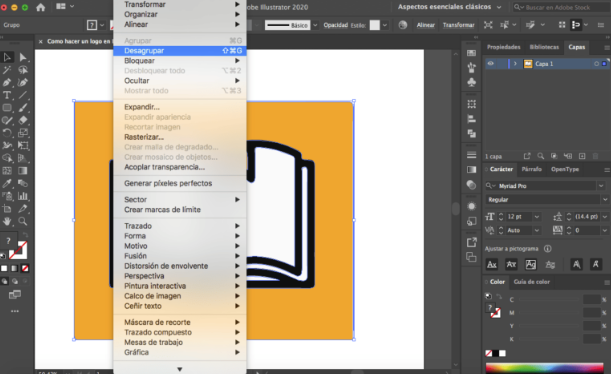
6. Desagrupa los elementos contenidos en la imagen vectorizada.
Con tu imagen vectorizada, el siguiente paso es trabajar con ella y modificarla, para eso requerirás desagrupar los elementos contenidos dirigiéndote al menú “Objeto” y seleccionando la opción “Desagrupar”.

7. Elimina y cambia los colores y elementos que requieras.
Una vez desarrollada la figura vectorizada, podrás borrar elementos como el fondo y transformar la figura con la herramienta pluma, quitando puntos, convirtiéndolos o añadiendo nuevos. Además de que serás capaz de modificar los colores, logrando que el elemento se parezca más a lo que requiere tu logo.